说明
因为某些原因,访问不了某些网站,这时候就需要在线代理了。
我这边访问不了国内的某些网站,于是我就准备在我的国内服务器上进行搭建。
本次搭建难度:
非常简单,基于宝塔面板和 docker进行安装部署。
环境:docker+nginx+node(选用,用 docker 的话就不用安装 node 了)
我的测试网站
https://proxy.gzj2001.com/default/https/www.baidu.com
因为服务器在国内哦,一些访问不了的网站还是访问不了嗯。(默认的首页好像国内的服务器也访问不了,但是代理功能是可以用的)点击进入测试网站
项目介绍
SiteProxy 是一个功能强大的在线代理工具,采用了最新的技术,提升了代理的稳定性和兼容性。我们致力于提供 简单、高效、安全 的代理服务,为用户提供最佳的互联网访问体验。
- 超高速性能:采用 Hono 替代传统的Express 服务器,性能提升 4 倍,带来更流畅的使用体验。
- 云端部署:完美支持 Cloudflare Worker 部署,快速且高效。
- AI 智能聊天:集成 DuckDuckGo AI Chat,免费提供 GPT-3.5 和 Claude 3,让你的代理服务更加智能。
- 高级安全保护:支持密码控制代理,只有授权用户才能访问,大幅提升安全性。
- 零配置使用:用户无需进行任何客户端配置,只需访问代理网址即可畅游全球互联网。
- 便捷登录:全面支持 GitHub 和 Telegram Web 登录,操作简单快捷。
- 强力加密:采用 RSA + AES 双重加密技术,保护用户登录密码,防止中间人攻击。
- 隐私保护:通过代理网址访问全球互联网,同时隐藏用户真实 IP,保护隐私。
- 无缝体验:无需任何软件安装和浏览器配置,即可立即使用,提供极致便利的用户体验。
注意事项
严禁将本项目用于任何非法用途,否则后果自负
由于支持多个网站的 Login,为了减少钓鱼风险,Siteproxy 在 2.0 版本对代码进行了混淆,同时禁止了默认主页网址的修改。
项目地址
https://github.com/netptop/siteproxy操作步骤
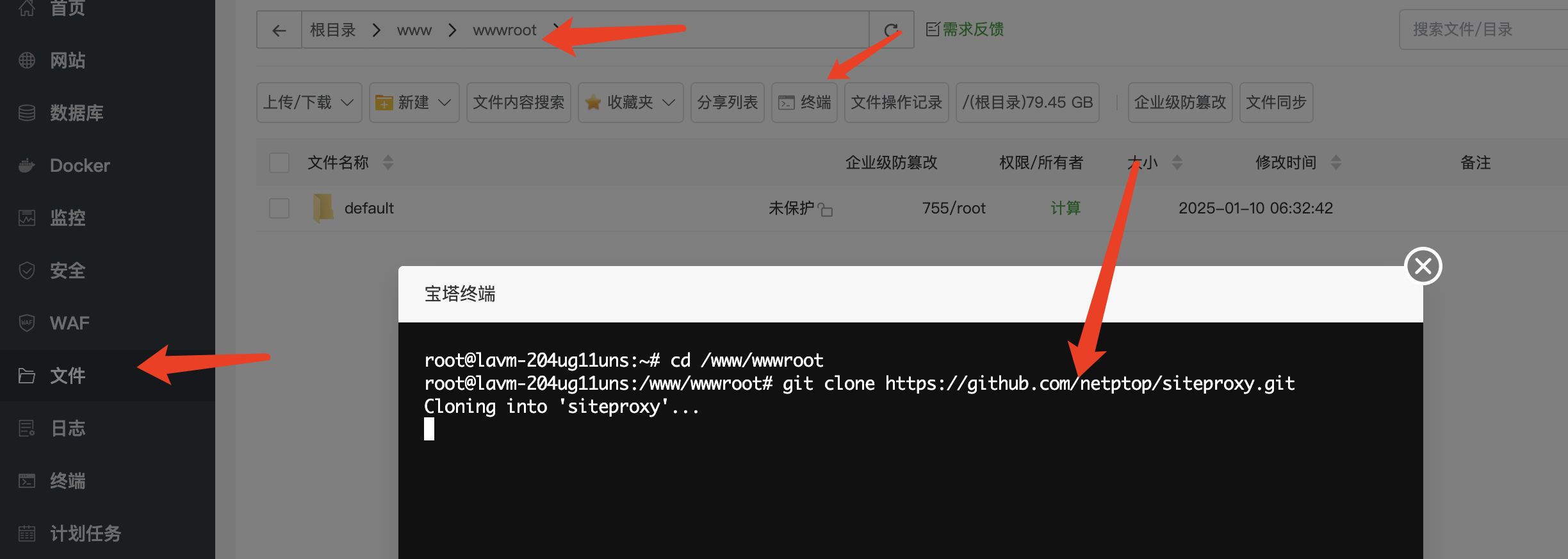
1.在任意文件夹内克隆项目源码,这里我们选在在 wwwroot 目录拉取
git clone https://github.com/netptop/siteproxy.git
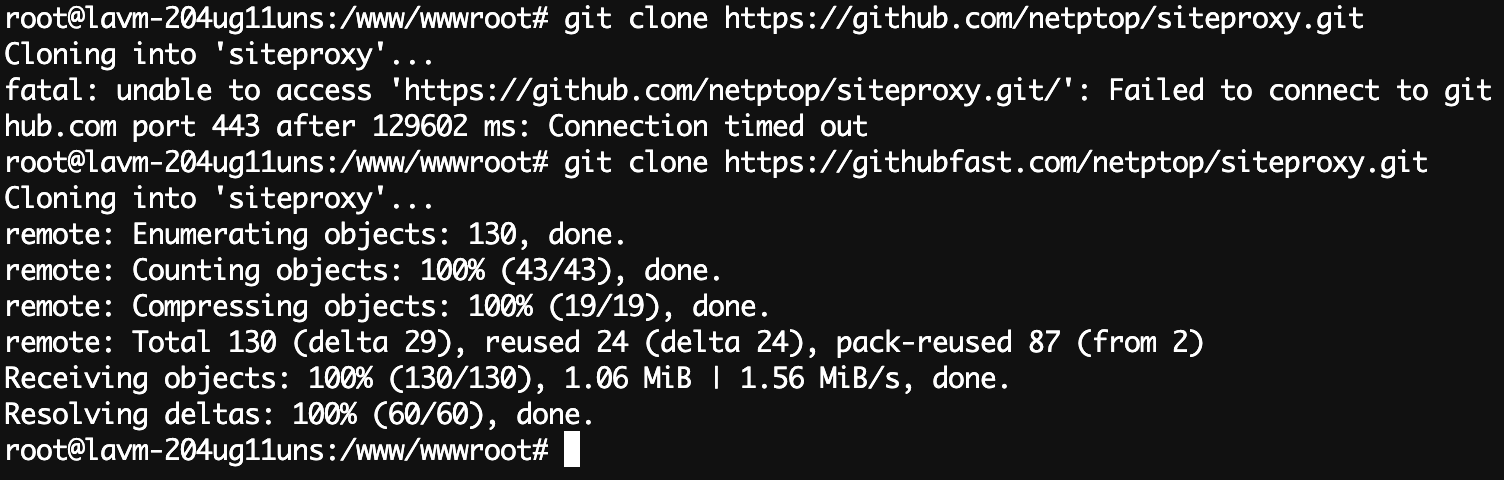
镜像加速克隆
git clone https://githubfast.com/netptop/siteproxy.git
加速站
kkgithub.com
githubfast.com
使用方法
不论是直接访问github,还是下载文件,将链接中的https://github.com替换为上面的两个链接之一即可。 
因为我是国内服务器,直接克隆失败了,采用镜像克隆。

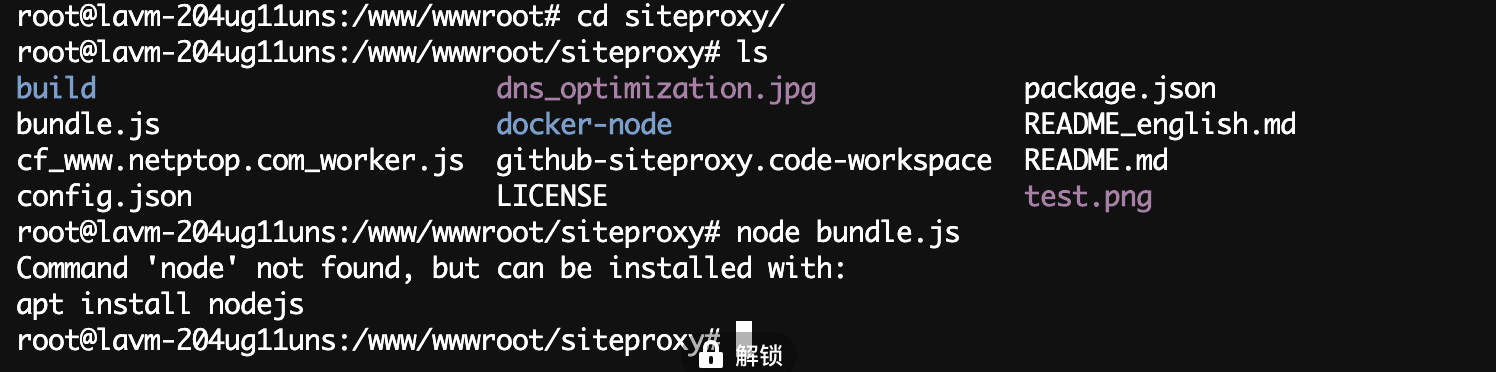
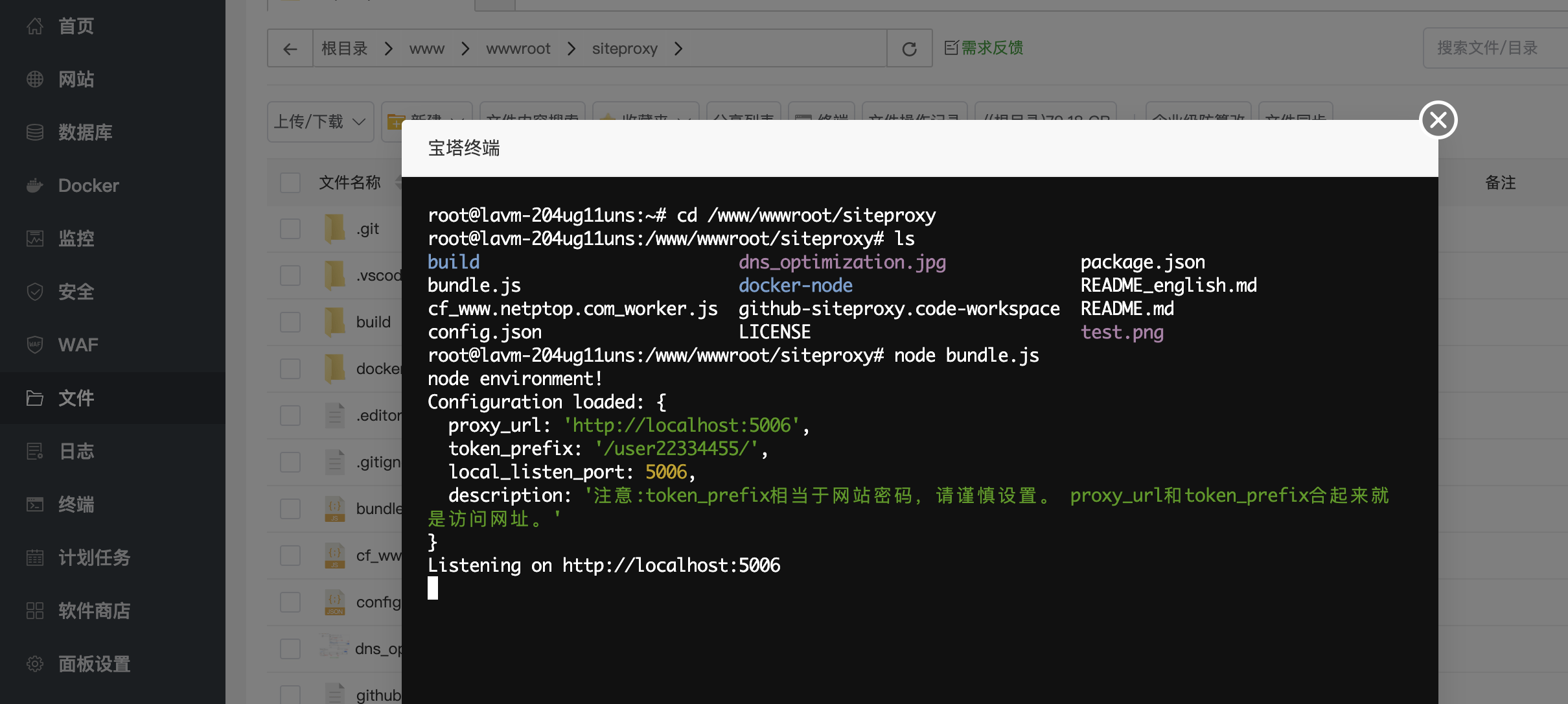
2.定位到项目目录,并测试运行:
执行命令:
node bundle.js如果没有错误,按 Ctrl+C 结束程序。

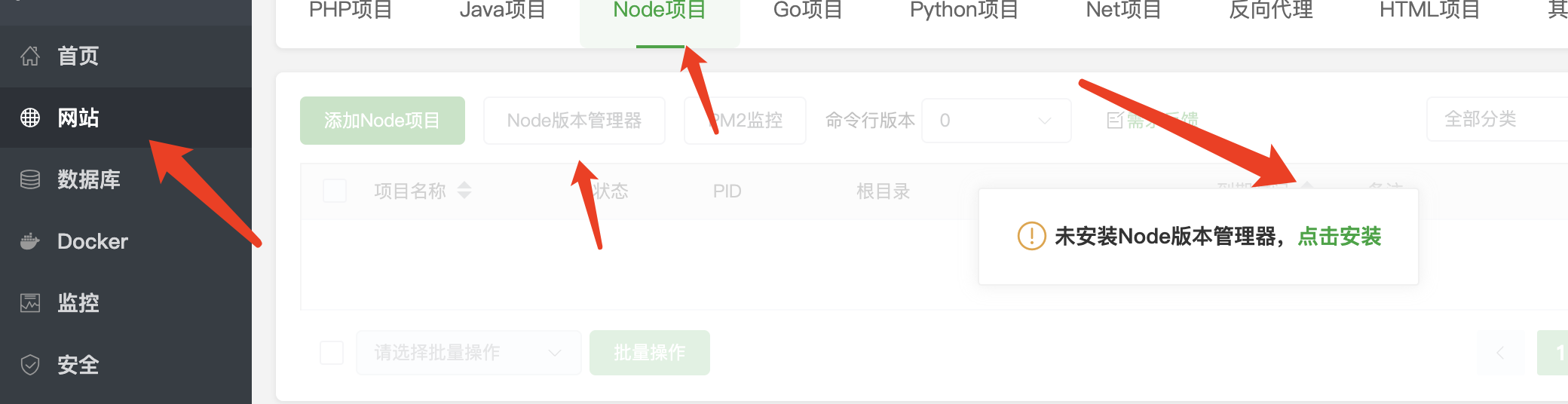
提示我没有node 命令(这台服务器没装,我们安装一下),用 docker 启动的话就不用装了,但是我自己开发环境需要 就顺便装一下了。也不用测试,直接到 docker 启动这一步
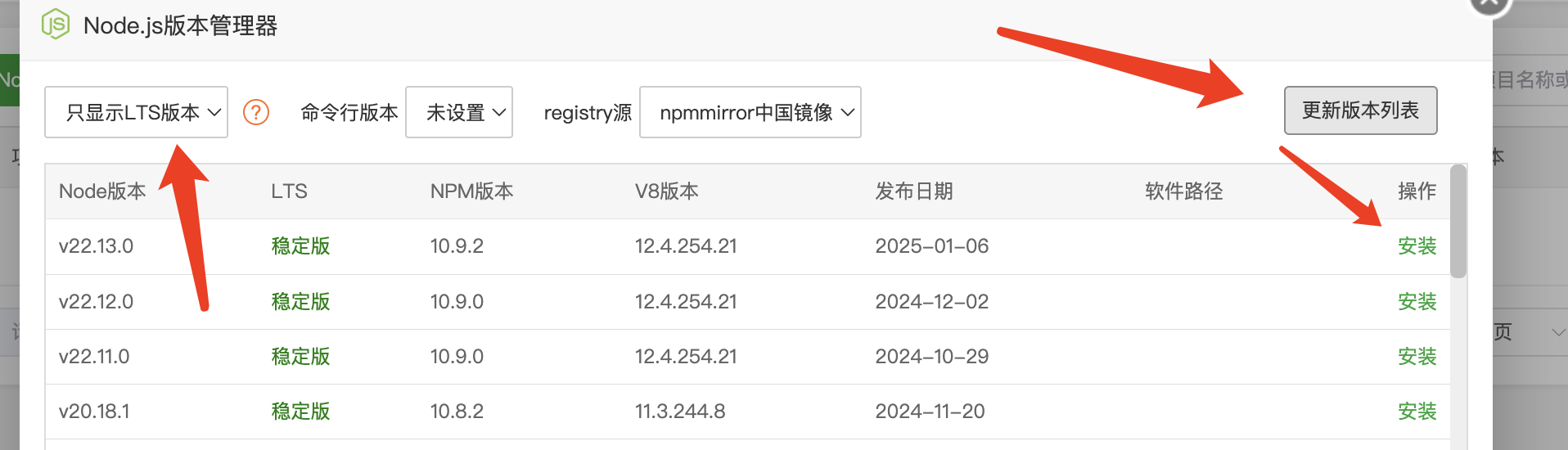
来到-网站-node 项目-node 版本管理器-安装 
更新列表-选择 lts 长期支持版本-选择 最新版本安装 

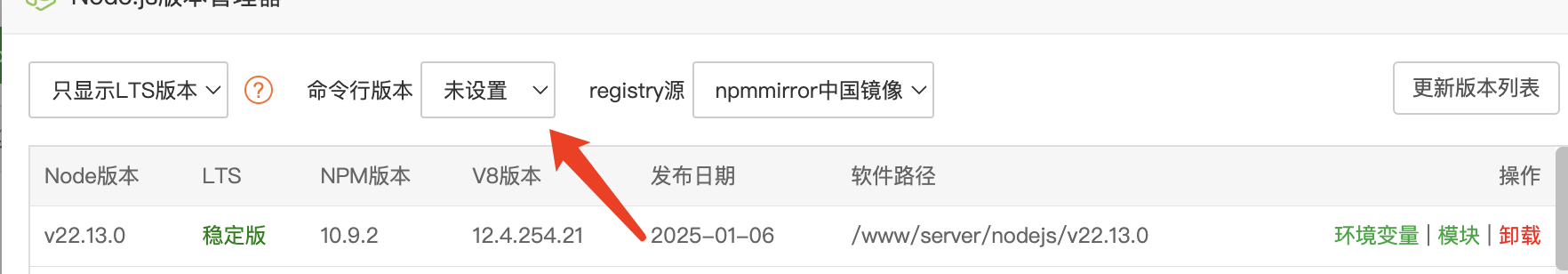
安装完成,设置命令行版本-选择刚刚安装的版本


回到终端,继续测试。

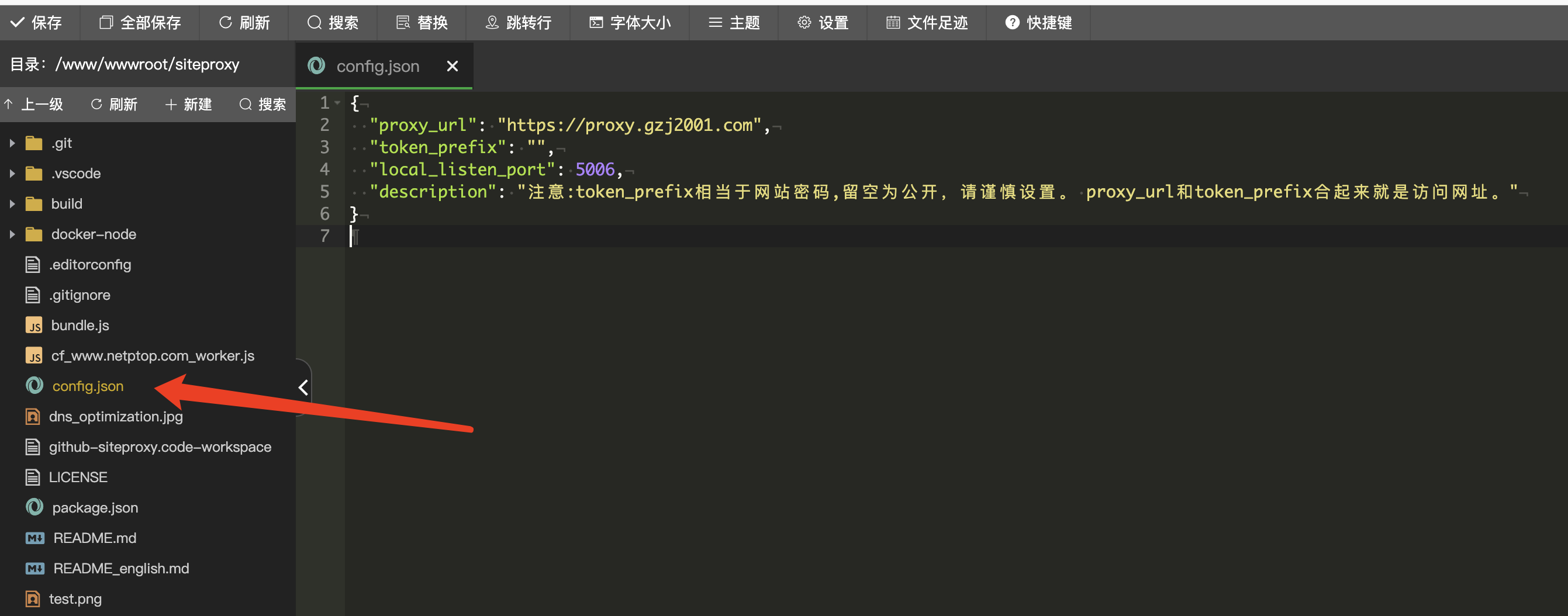
3.测试通过,修改配置文件
编辑config.json 文件 
3.2直接启动
安装 Forever:
执行命令:npm install -g forever
启动应用:
执行命令:forever stopall && forever start bundle.js
访问代理服务:
在浏览器中访问你的域名,网址为 proxy_url 加 token_prefix。4.在 docker 中启动
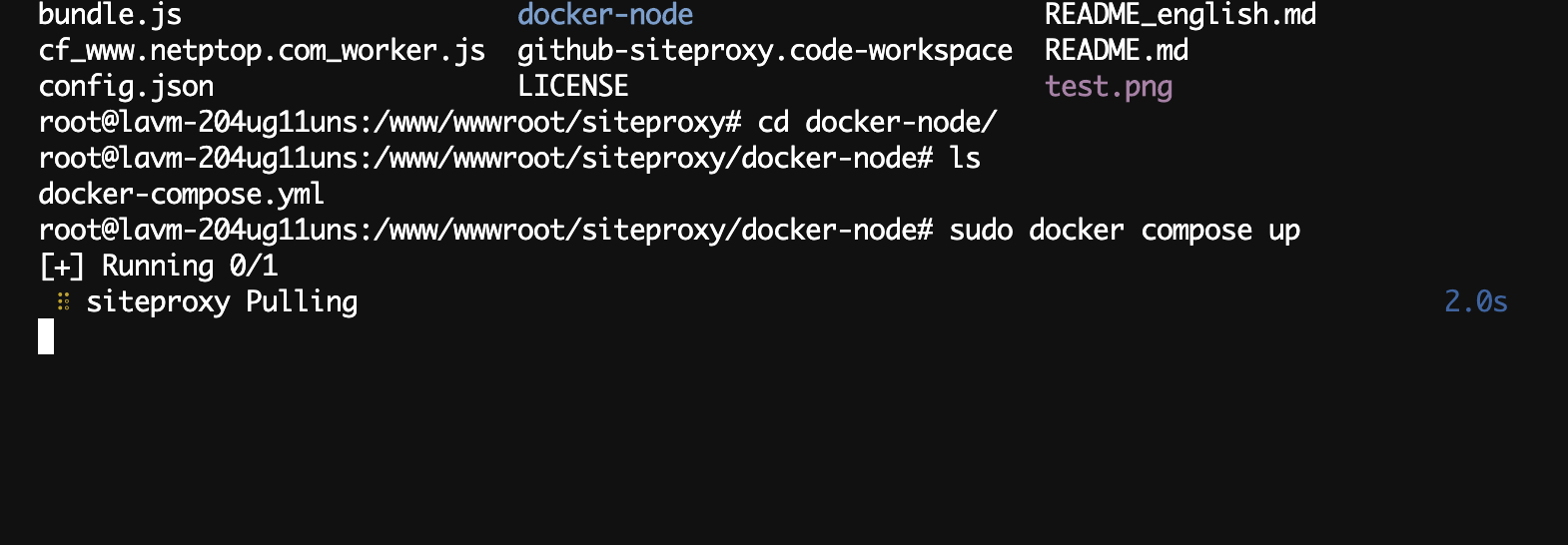
cd docker-node
sudo docker compose up
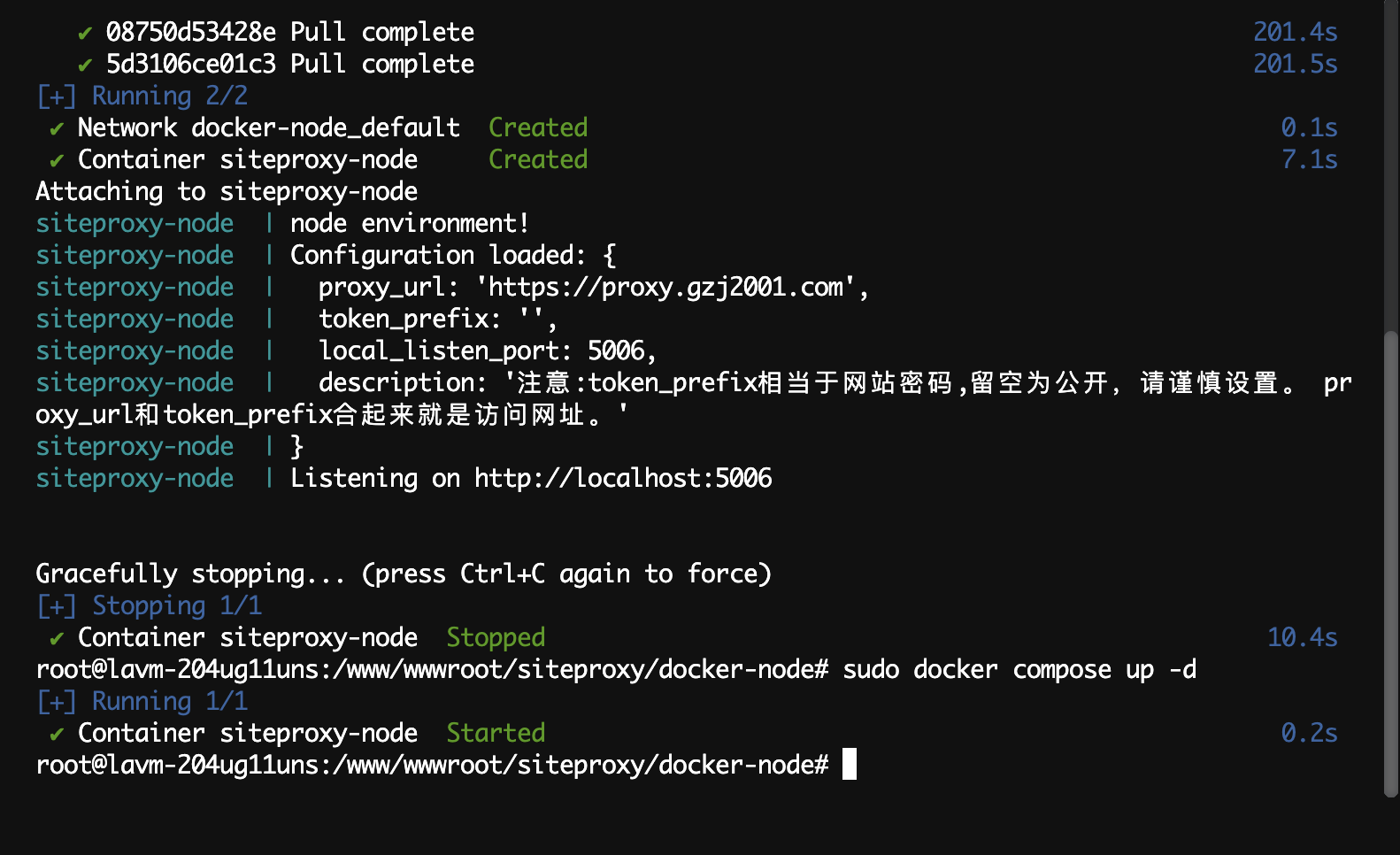
sudo docker compose up -d #这个是后台启动的参数
等待拉取镜像完成。

拉取完成后自动启动。
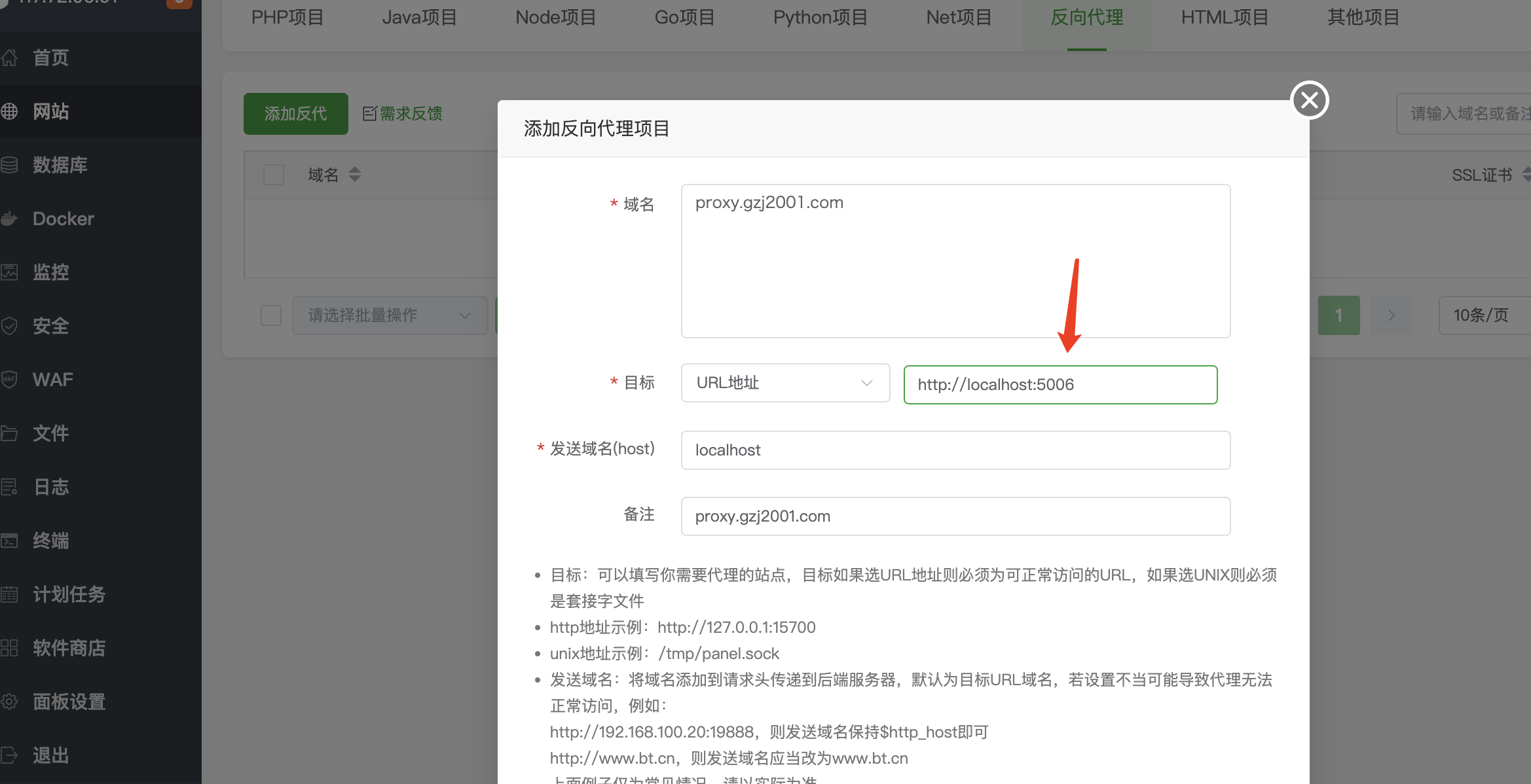
5.配置反向代理
我们来到网站管理中的反向代理添加,这样方便申请 ssl 
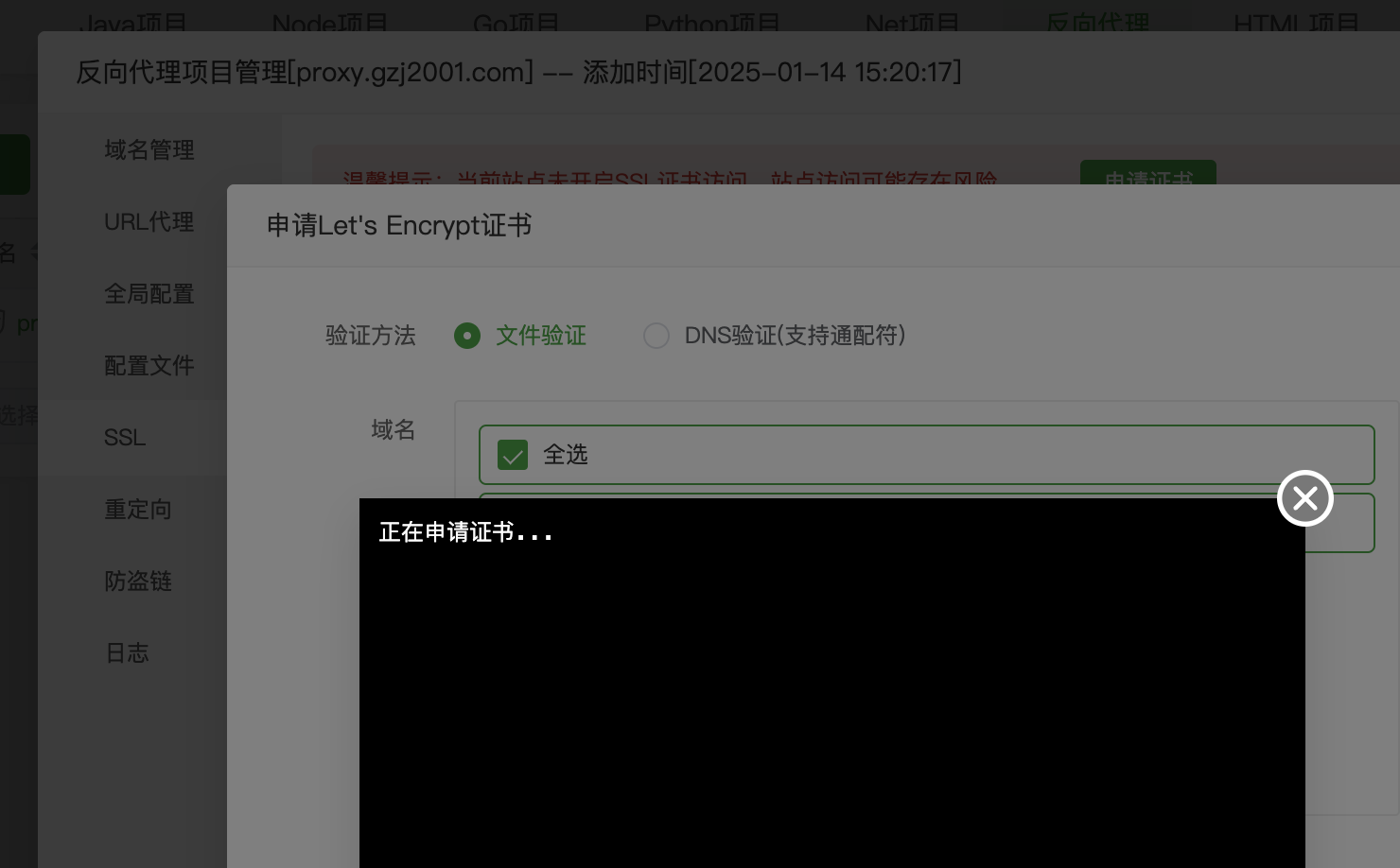
申请 ssl 证书 
6.访问网站 (因为默认网站国内访问不了,我这边修改 url 来展示相关内容)

关于我
我是一个爱折腾的文艺青年,喜欢计算机互联网等一系列新鲜的事物,关注我不迷路,和我一起在互联网的世界里面遨游吧~ 


发表评论 取消回复